2022. 2. 6. 18:00ㆍMajor`/컴퓨터 네트워크
HTTP 통신 방식
1. 요청 - 응답 (Request - Response) 구조로 되어 있다
- Client가 HTTP Request를 보내면 Server가 HTTP Response를 보내준다
2. Stateless하다
- HTTP는 상태(state)를 저장하지 않는다
- 각각의 요청/응답은 독립적인 요청/응답이다
Ex) Client가 요청을 보내고, 응답을 받은 후 :::: 조금 있다가 다시 요청을 보내면 전에 보낸 요청/응답에 대해서 기억하지 못한다
>> 따라서, 여러 요청/응답에 대한 과정/Data가 필요할 경우 쿠키/세션 등을 사용하게 된다
- 쿠키 : 길게 저장
- 세션 : 짧게 저장
HTTP 메시지

Request 구조

(1) Start Line (Request Line)
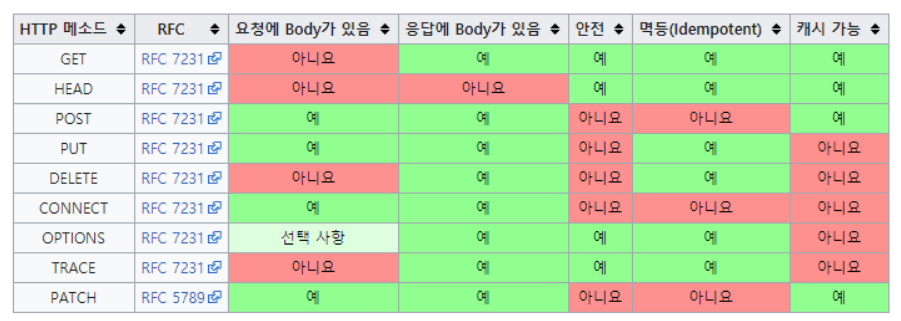
Method
- Client의 Request에 대해 Server가 수행해야 할 동작을 나타낸다
▶ GET : Server에서 Data를 가져올 경우에만 사용 (Data 읽기/검색)
▶ POST : Server로 Data를 전달
▶ PUT : Resource를 대체 / 해당 Resource가 없으면 새로 생성
▶ PATCH : Resource 일부분을 변경
▶ DELETE : Resource 삭제
▶ HEAD : GET과 동일하지만, Line + Header만 return (Message Body는 return X)
▶ OPTIONS : 웹서버에서 지원되는 Method의 종류를 확인할 경우 사용
▶ CONNECT : 동적으로 터널 모드를 교환 / 프락시 기능을 요청시 사용
▶ TRACE : 원격지 서버에 루프백 메시지를 호출하기 위해 test용도로 사용

Request target
- 해당 Request가 전송되는 목표 URL / 절대 경로(/)
HTTP Version
- HTTP 버전에는 1.0 / 1.1 / 2.0 등이 존재한다
## Start Line Example ##
GET /search?q=hi HTTP/1.1
GET /index.html HTTP/1.1
GET /post/94 HTTP/1.1(2) Headers
공통 헤더 (General Header)
- Request / Response에 모두 사용되는 헤더
- 이 중에서 Content ~ 는 엔티티 헤더라고 불린다
▶ Date
- HTTP 메시지가 만들어진 시각 :: Request / Response시에 자동으로 생성되는 헤더이다
## Date : <요일>, <날짜> <월> <년> <시간>:<분>:<초> GMT ##
1) Date : Wed, 21 Oct 2015 07:28:00 GMT
2) Date : Thu, 12 Jul 2018 03:12:27 GMT
▶ Connection
- 현재 메시지의 전송이 완료된 후, Network 접속을 유지할지 말지를 제어
- HTTP/2 이상에서는 아예 사려졌고, HTTP/1.1의 경우 default : keep-alive로 설정되어 있다
Connection : keep-alive
Connection : close
▶ Cache-Control
- 캐싱을 허용할지 허용하지 않을지 정하기 위해 사용
- 캐싱은 Request/Response에서 단방향으로 지정할 수 있다
▶ Content-Length
- Header + Body의 크기를 byte단위로 나타낸다 :: 메시지 크기에 따라 자동으로 생성된다
Content-Length : 25907
Content-Length : 52
▶ Content-Type
- 컨텐츠의 미디어 타입(MIME)과 문자열 인코딩(UTF-8)을 지정하기 위해 사용한다
- Accept 헤더, Accept-Charset 헤더와 대응된다
Content-Type : text/html;charset=UTF-8
▶ Content-Language
- user의 언어를 뜻한다
- Request/Response가 무슨 언어인지는 상관이 없다
- ex) Content-Language: en-US로 설정된다면, 미국에서 만들어졌지만 해당 Page의 일부언어는 일본어/한국어일 수도 있다
- Content-Language가 지정되지 않으면 모든 사람들에게 공개된 정보라고 간주한다
Content-Language: de-DE
Content-Language: en-US
Content-Language: de-DE, en-CA
▶ Content-Encoding
- 컨텐츠가 압축된 방식을 나타낸다
- Request Content를 특정 알고리즘으로 압축해서 보내면, 브라우저가 알아서 압축을 해제한다
Content-Encoding: gzip
Content-Encoding: compress
Content-Encoding: deflate
Content-Encoding: idnetity
Content-Encoding: br
요청 헤더 (Request Header)
- Server로 요청할 Data의 정보가 담겨져 있는 헤더이다
- Fetch될 Resource나, Client 자체 정보를 포함
▶ Host
- 서버의 도메인 네임을 나타내는 부분 (포트번호 포함)
- → 포트번호가 생략되어있을 경우 요청된 서버의 기본 포트를 의미한다
- Host 헤더는 반드시 하나만 존재해야 한다
- → 없거나, 여러개면 400(Bad Request) 상태 코드가 전송된다
Host : blog.naver.com- 이 Host와 Start Line의 Request Target을 합치면 완벽한 목표 주소가 된다
- Host : ~~아파트로 오세요
- Request Target : 102동 1402호
▶ User-Agent
- 현재 user가 어떤 (OS + Browser)를 이용해서 Request를 했는지 확인
## User-Agent: <product> / <product-version> <comment> ##
1) User-Agent : Mozilla/5.0 (platform; rv:geckoversion) Gecko/geckotrail Firefox/firefoxversion
-> 접속한 browser가 Mozilla와 호환된다는 의미 :: 거의 모든 브라우저가 이렇게 표시된다
-> platform : 브라우저가 실행되는 운영체제 환경(window, mac, linux, android)등, 그리고 모바일인지 여부
2) User-Agent : Mozilla/5.0 (iPhone; CPU iphone OS 12_1 like Mac OS X) AppleWebkit/605.1.15 (KHTML, like Gecko) CriOS/71.0.3578.89 Mobile/15E148 Safari/605.1
3) User-Agent : Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.140 Safari/537.36 Edge/17.17134
▶ Accept
- Request를 보낼 때, Server에게 어떤 Type으로 Response를 하라고 명시
- Accept-Encoding / Accept-Charset / Accept-Language 등 원하는 Type을 명시할 수 있다
Accept : text/html
>> HTML 형식으로 응답해줘라
Accept : image/png, image/gif
>> png, gif 이미지 형식으로 응답해줘라
Accept : text/*
>> text이기만 하면 된다
Accept-Language: ko, en-US
>> ko, US 언어로 응답해줘
Accept-Encoding: br, gzip, deflate
>> br, gzip, deflate형식으로 인코딩해서 응답해줘
▶ Authorization
- 인증 토큰을 Server로 보낼 때사용하는 헤더이다
- user가 Server에 허용된 user임을 증명할 때 사용한다
- API 요청같은 거는 토큰이 반드시 필요하기 때문에 Authorization을 사용하면 된다
Authorization: <type> <credentials>
>> type = 인증 타입 :: Basic / Bearer을 사용
>> credentials : 사용자명, 비밀번호, 다른 페이로드가 합쳐져서 base64로 인코딩된 값
▶ Origin
- POST같은 요청을 보낼 때, 요청이 어느 주소에서 시작되었는지를 나타낸다
- Request를 보낸 주소/받는 주소가 다르면 CORS 문제가 발생
1) Origin: null
2) Origin:l <scheme> "://" <hostname> [ ":" <port> ]
>> scheme = 사용하는 프로토콜
>> hostname = 서버 이름 or IP
>> port = 서버에 열린 TCP 포트
▶ Referer
- 현재 Page의 이전 페이지 주소가 담겨있다
- 어떤 Page에서 현재 Page로 왔는지 알 수 있기 때문에 분석하는데 많이 사용된다
## Referer: <url> ##
1) Referer: https://developer.mozilla.org/en-US/docs/Web/JavaScript
2) Refere: https://wwww.zerocho.com/category/JavaScript(3) Body
- 실제 전송을 하는 Data가 들어간다
- → HTML 문서/이미지/영상/JSOn 등 Byte로 표현 가능한 모든 Data를 전송 가능
Response 구조
(1) Status Line
- Response의 상태를 간략하게 나타내주는 부분
HTTP 버전
- HTTP 버전을 나타낸다
- 1.0 / 1.1 / 2.0 / ....
Status Code
- Response 상태를 나타내는 코드
- 1xx(정보) : Request를 받았고 Process를 계속 진행
- 2xx(성공) : Request를 성공적으로 받았고, 인식했고, 수용했다
- 3xx(리다이렉션) : Request 완료를 위해 추가 작업 조치가 필요하다
- 4xx(클라이언트 오류) : Request 문법이 잘못되었거나 Request를 처리할 수 없다
- 5xx(서버 오류) : 서버가 명백히 유효한 Request에 대한 충족을 실패
Status Text
- Response 상태를 간략하게 설명해주는 부분
https://cs-ssupport.tistory.com/340
[Network] HTTP Status Code
1xx : Information Responses Request를 받았고 Process를 계속 진행 주요 Status Code Status Text 100 Continue - 진행 중임을 의미한다 - 현재까지의 진행상태에 문제가 없다 - Client가 계속해서 요청을 하거..
cs-ssupport.tistory.com
(2) Headers
공통 헤더 (General Header)
- Request / Response에 모두 사용되는 헤더
- 이 중에서 Content ~ 는 엔티티 헤더라고 불린다
▶ Date
- HTTP 메시지가 만들어진 시각 :: Request / Response시에 자동으로 생성되는 헤더이다
## Date : <요일>, <날짜> <월> <년> <시간>:<분>:<초> GMT ##
1) Date : Wed, 21 Oct 2015 07:28:00 GMT
2) Date : Thu, 12 Jul 2018 03:12:27 GMT
▶ Connection
- 현재 메시지의 전송이 완료된 후, Network 접속을 유지할지 말지를 제어
- HTTP/2 이상에서는 아예 사려졌고, HTTP/1.1의 경우 default : keep-alive로 설정되어 있다
Connection : keep-alive
Connection : close
▶ Cache-Control
- 캐싱을 허용할지 허용하지 않을지 정하기 위해 사용
- 캐싱은 Request/Response에서 단방향으로 지정할 수 있다
▶ Content-Length
- Header + Body의 크기를 byte단위로 나타낸다 :: 메시지 크기에 따라 자동으로 생성된다
Content-Length : 25907
Content-Length : 52
▶ Content-Type
- 컨텐츠의 미디어 타입(MIME)과 문자열 인코딩(UTF-8)을 지정하기 위해 사용한다
- Accept 헤더, Accept-Charset 헤더와 대응된다
Content-Type : text/html;charset=UTF-8
▶ Content-Language
- user의 언어를 뜻한다
- Request/Response가 무슨 언어인지는 상관이 없다
- ex) Content-Language: en-US로 설정된다면, 미국에서 만들어졌지만 해당 Page의 일부언어는 일본어/한국어일 수도 있다
- Content-Language가 지정되지 않으면 모든 사람들에게 공개된 정보라고 간주한다
Content-Language: de-DE
Content-Language: en-US
Content-Language: de-DE, en-CA
▶ Content-Encoding
- 컨텐츠가 압축된 방식을 나타낸다
- Request Content를 특정 알고리즘으로 압축해서 보내면, 브라우저가 알아서 압축을 해제한다
Content-Encoding: gzip
Content-Encoding: compress
Content-Encoding: deflate
Content-Encoding: idnetity
Content-Encoding: br
응답 헤더 (Response Header)
▶ Access-Control-Allow-Origin
- 클라이언트의 주소를 적어야 에러가 발생하지 않는다
- 프로토콜/서브도메인/도메인/포트 중 하나라도 다르면 CORS 에러 발생
Access-Control-Allow-Origin: https://developer.mozilla.org
Access-Control-Allow-Origin: * >> 모든 주소 허용, but 보안에 취약
▶ Allow
- 특정 메소드만 허용하겠다는 것을 지정하는 헤더
- Access-Control-Allow-Origin과 비슷하지만, CORS 요청 외에도 적용 가능
Allow: GET >> GET 요청만 받겠다
Allow: GET, POST, HEAD >> GET / POST / HEAD 요청만 받겠다
▶ Location
- 3xx Status Code나 201 Created 일 경우, 어느 페이지로 이동할 지 알려준다
HTTP/1.1 302 Found
Location: /
>> 브라우저는 /주소로 리다이렉트한다
HTTP/1.1 201 Created
Location: /
▶ Content-Disposition
- Response Body를 브라우저가 어떻게 표시해야 할지 알려주는 헤더
- inline : 웹페이지 화면에 표시
- attachment : 다운로드
Content-Disposition: inline
Content-Disposition: attachment; filename="filename.jpg"
▶ Content-Security-Policy
- 외부 파일들을 불러올 경우, 차단할 소스/불러올 소스를 명시할 수 있다
- self라고 지정하면 자신과 같은 Domain의 파일만 가져올 수 있다
## Content-Security-Policy: default-src 'self' ##
>> 자신의 도메인의 파일들만 가져올 수 있다
ex) www.zerocho.com
-> www.zerocho.com/logo.jpg : 가져올 수 있다
-> www.nero.com/logo.jpg : 가져올 수 없다
## Content-Security-Policy: default-src https: ##
>> https를 통해서만 파일을 가져올 수 있다
## Content-Security-Policy: default-src 'none' ##
>> 'none'으로 지정하면 가져올 수 없다
-------------------------------------------------------
default-src : 모든 외부 소스에 대해서 적용
~> 각각 따로따로 지정할 수 있다
-------------------------------------------------------
font-src / script-src / img-src / style-src / object-src
unsafe-inline / unsafe-eval
(3) Body
- Request 메시지가 요청한 Data
- → HTML 문서/이미지/영상/JSOn 등 Byte로 표현 가능한 모든 Data를 전송 가능
